D3.js Tutorial
First Part
A tutorial by Dominik Moritz (@domoritz) and Kanit "Ham" Wongsuphasawat (@kanitw)
Interactive Data Lab, University of Washington
(Based on Vadim Ogievetsky and Scott Murray's work)
Data-Driven Documents (D3)
What D3 is not
- Not a chart library (but it can make charts)
- Not a compatibility layer
- Not (only) about SVG or HTML or Canvas
D3 is Data ↦ Elements
- Visualizing Data with Web Standards (HTML/SVG)
- Data ↦ Elements – constructing the DOM from Data
- In visualization, each data point has a corresponding element (graphical marks). D3 helps you maintain this mapping!
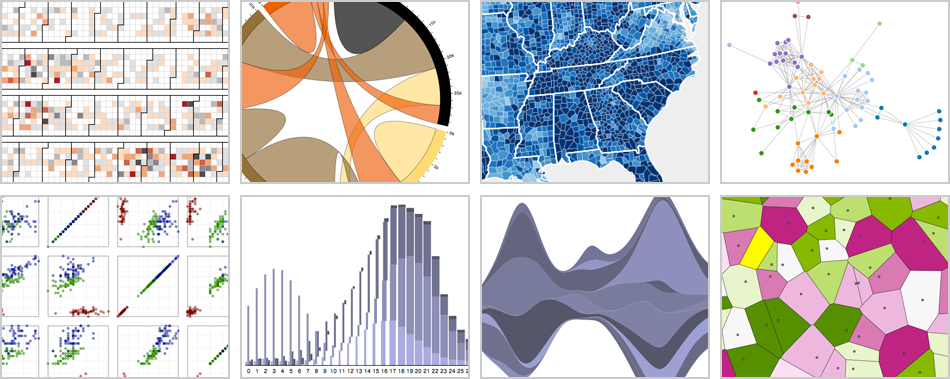
Show Reels

Selections
D3 uses CSS Selectors
Single selector:
#foo //
foo //
.foo //
[foo=bar] //
foo bar // Multiple selectors:
foo.bar //
foo#bar //
.select()
.select() + .attr(), .style()
Select and modify element properties
Note: notice chained syntax, object as argument
but .select() only selects one item!
.selectAll()
See also: http://mbostock.github.io/d3/tutorial/circle.html
.data()
Data ↦ Attributes
.data()
Tell D3 that you want the selected elements to correspond to data!
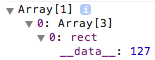
__data__ property!
Selection Object
- An array of arrays
- if
.data()is called,__data__of each element will contain the data mapped to that element.

You should have seen this from last slide!
.data()
Data can be objects too!
.data()
What if number of data doesn't match number of items selected?
Thinking with Join
Calling .data() creates three arrays:
enter(Data without corresponding DOM elements)update(DOM elements mapped to data)exit(DOM elements now missing data)
.data() returns the update.
.enter()
.enter()
Shorter: append, then update all together!
.enter() from scratch
This is a common way that people build visualization in D3!
.exit()
Transitions
.transition()
Note: Transitions in D3 use cubic-in-out as default easing functions. But there are others.
Nested .transition() & .delay()
Mapping Data to Elements
The default is index mapping.
Join key – .data(...,key)
A key should be a unique string.
http://bost.ocks.org/mike/selection/#key
Join key – .data(...,key)
Notice how you can save lines of code with selection.call()
http://bost.ocks.org/mike/selection/#key
Join key
New Data?
See even better bars transition.
See also
- General Update Pattern I, II, III
- Three Little Circles
- Working with Transitions
Nested Selections
Nested Selections